حتما این جمله مهم را بارها شنیدهاید: “یک عکس گویاتر از هزاران کلمه است.” همین یک جمله کافی است تا به اهمیت تصاویر و عکسها پی ببریم. این موضوع وقتی جدیتر میشود که سر و کارمان با سایت یا شبکههای اجتماعی نیز باشد. آنگاه مجبوریم برای تاثیرگذاری بیشتر بر روی مخاطبانمان و بیشتر دیده شدن محتوایمان، بیشتر به سراغ عکسها برویم. اما آیا میدانستید که برای انتخاب عکس های سایت باید به چند نکته بسیار کاربردی توجه کنید؟ آیا میدانستید که انتخاب عکس های سایت قواعد و اصول خاص خود را دارد که با رعایت این قواعد، میتوانید کمک بزرگی به اعتبار سایت و محتوای خود کنید؟ در این مقاله به ویژگیهای مهم عکس های سایت و عکسهای مقاله میپردازیم و روشهای کم حجم کردن و تبدیل فرمت عکسها به یکدیگر را بیان میکنیم.
فهرست
1. تصاویر باکیفیت انتخاب کنید.
این یک امر بسیار بدیهی است که از تصاویر و عکس های باکیفیت برای محتوایتان استفاده کنید. چه باور کنید چه باور نکنید، عکس بی کیفیت نشانه بی احترامی به مخاطبان است. مخاطبان، هوشمند شدهاند و به راحتی میتوانند یک محتوای بی کیفیت را که در عرض مدت زمان کمی سر هم شده باشد را از یک محتوای خوب و تاثیرگذار تشخیص دهند. یکی از نشانههای یک محتوای خوب، استفاده از تصاویر مناسب با کیفیت بالا برای مطالبتان است.
عکسهای دارای پیکسل بالا و رزولوشن بالا گزینه مناسبی هستند. علاوه بر در نظر گرفتن ابعاد و حجم عکسها، باید ریسپانسیو بودن عکسها را نیز در نظر گرفت. یعنی وقتی شما برای محتوایتان عکسی را انتخاب میکنید، حتما چک کنید که آن عکس علاوه بر دسکتاپ کامپیوتر یا لپ تاپ، در گوشی موبایل و تبلت نیز دارای ابعاد مناسب باشد و کادر تعریف شدهاش را به هم نریزد.
2. تصاویر مرتبط با محتوایتان پیدا کنید.
فرقی ندارد که هدف سایت شما چیست و چه نوع محصولات یا خدماتی را ارائه میدهد، مهمترین نکته این است که عکسهایی را برای محتوای سایت انتخاب کنید که کاملا مرتبط و هم راستا با منافع و اهداف سایت باشند. مثلا اگر سایت فروش طلا و جواهرات دارید، حتما از محصولات خود تصاویر باکیفیت و چشمنوازی تهیه کنید و در سایت قرار دهید تا توجه مشتریان را به خود جلب کند و آنها را مجاب به پسندیدن جواهرات شما و خرید کند.
3. کاری کنید که عکس هایتان صحبت کنند.
با استفاده از تصاویر درگیر کننده، مخاطبانتان را گیر بیندازید و تمام توجه آنها را جلب کنید. به جای اینکه وبسایت خود را با هزاران کلمه و تکست پر کنید، گاهی میتوانید از فوتو تکستها یا همان عکس نوشتهها استفاده کنید و مطالب را بصورت بصری به مخاطبان ارائه دهید. فراموش نکنید که حتی اگر محتوای شما در بهترین حالت خوانایی باشد نیز باز هم هستند کسانی که حوصله خواندن متن را ندارند و ارتباط بهتری با عکس برقرار میکنند. این مورد در رابطه با عکسهایی که برای وبلاگ نویسی انتخاب میکنید نیز صدق میکند.
4. استفاده از شخصیت های واقعی در عکس ها
استفاده از تصاویری که در آن از اشخاص واقعی استفاده شده است، به طور ناخودآگاه تعامل با مخاطب را افزایش میدهد و نرخ تعامل آن صفحه از وبسایت شما یا محتوای شما افزایش چشمگیری مییابد. اگر دوست دارید که عکسهای استفاده شده در سایت شما منحصربفرد باشند و در سایتهای دیگری عینا همان عکسها را نبینید، بهتر است دست به کار شوید و از عکاسی تبلیغاتی بهرهمند شوید. چه بهتر که از افراد واقعی در عکسها استفاده شود. مثلا اگر سایت فروش عینک دارید، حتما عکسی از عینکها بر روی صورت نیز داشته باشید تا اعتماد مشتریان بالقوهتان را به خود جلب کنید.

5. عکس ها را برای سئو بهینه کنید.
فرقی نمیکند تصاویر انتخابی شما برای مطالب یک وبلاگ، یک فروشگاه آنلاین و یا یک سایت مخصوص دانلود عکسهای درجه یک باشد، بهتر است تمام عکسهای خود را برای سئو بهینه کنید. چگونه؟
- اول از همه بهتر است همانطور که در بالا اشاره شد، از تصاویر باکیفیت استفاده کنید.
- سپس حتما مطمئن شوید که اسم فایل عکستان، به گونهای باشد که به ایندکس شدن تصاویرتان کمک کند. (ایندکس شدن یعنی عکس شما توسط گوگل تایید شود و در نتیجه در صفحه نتایج جستجو ظاهر میشود.) حال ممکن است این سوال برایتان پیش بیاید که منظور از بهینه کردن فایل عکس چیست؟
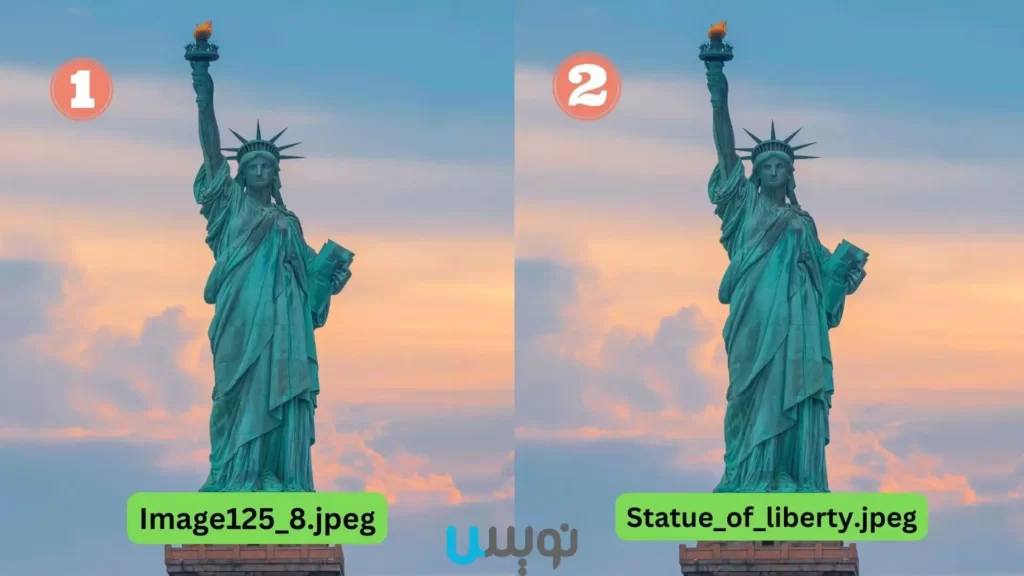
به تصویر زیر با دقت نگاه کنید تا متوجه منظورمان شوید:

همانطور که از عکس پیداست، اگر نام فایل تصویر ذخیره شما مرتبط با خود عکس باشد، بهینه سازی صورت گرفته است. بعد از اینکه نام فایل را اصلاح کردید، باید به سراغ مهمترین قسمت آپلود یک عکس برویم: متن جایگزین یا alt text.
در هنگام بارگذاری یک عکس در یک سایت، از شما خواسته میشود تا برای عکستان یک متن جایگزین بنویسید. اما alt text چیست و نوشتن آن چه فایدهای دارد؟
متن جایگزین یک توضیح کوتاه (در حد 100 حرف یا کاراکتر) است که توضیح مختصری درباره عکس شما میدهد. این متن برای هیچ یک از بازدیدکنندگان سایت شما قابل دیدن نیست. اما از آنجایی که موتورهای جستجو قدرت تمییز عکس از تکست را ندارند، متن جایگزین به موتورهای جستجو توضیح میدهد که این عکس درباره چه چیزی است. همچنین ممکن است تعدادی از بازدیدکنندگان محتوا یا سایت شما افراد نابینا باشند و با استفاده از نرم افزارهایی که متن را به صوت تبدیل میکنند، مطالب شما را متوجه میشوند. قرار دادن متن جایگزین به این افراد کمک میکند تا بتوانند آنچه در سایت شما میگذرد را بهتر درک کنند. مثلا در رابطه با عکس بالا alt text یا متن جایگزین شما میتواند بدین صورت باشد: “عکسی از مجسمه آزادی”
6. فرمت مناسب را برای عکس هایتان انتخاب کنید.
انتخاب نوع فرمت عکس شما بسیار مهم است. قابل اعتمادترین فرمتها از نوع PNG، JPEG و WEBP هستند.
JPEG یا JPG: این فرمت برای عکسها و تصاویر استفاده میشود. این فرمت رنگها را در یک فایل با سایز کوچک و موثر برای شما تهیه میکند. اگر عکسهای خود را با این فرمت فایل ذخیره و استفاده کنید، خیالتان راحت است که حجم زیادی را به خود نمیگیرد بنابراین در هنگام بارگذاری آن در سایت نیز زمان زیادی را برای آپلود شدن هدر نمیدهد.
PNG: این نوع فایل باید برای گرافیک استفاده شود، به خصوص وقتی میخواهید از قسمتهایی با تمرکز رنگ ویژه استفاده کنید. از PNG برای اکثر گرافیکها، اینفوگرافیکها، تصاویری که متن سنگین یا تایپوگرافی دارند و لوگوها استفاده میشود. PNGها همچنین پس زمینه شفاف دارند بنابراین بهترین گزینه برای لوگوهاست. اگر میتوانید، PNG خود را به عنوان یک فرمت “24 بیتی” برای کیفیت بهتر و نمایش رنگی غنیتر ذخیره کنید.
WEBP :WebP یک فرمت تصویر مدرن است که فشردهسازی عالی را برای تصاویر در وب فراهم میکند. با استفاده از WebP، وبمسترها و توسعه دهندگان وب میتوانند تصاویر کم حجمتر و غنی تری ایجاد کنند که سرعت سایت را به طور قابل توجهی سریعتر میکند.
نکته: استفاده از تصاویر با فرمت webp تاثیر به سزایی در بهبود سئوی سایت میگذارد و توجه مثبت الگوریتمهای گوگل را نیز به سمت سایتتان جلب میکند.
چگونه میتوانیم فرمت عکسها را به یکدیگر تبدیل کنیم؟
اکیدا توصیه میشود که از فرمت webp برای بارگذاری عکس های سایت استفاده کنید اما ممکن است تصاویری که شما در نظر گرفتهاید، به صورت png یا jpg باشند. نگران نباشید زیرا در ادامه برایتان توضیح میدهیم که چگونه میتوانید آنها را به فرمت webp تبدیل کنید.
برای این کار میتوانید بصورت آنلاین از برخی از سایتها استفاده کنید. یکی از بهترین سایتها برای تبدیل فرمت عکس ها به یکدیگر ezgif.com است.


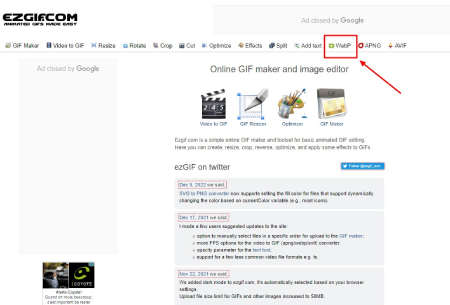
بعد از اینکه وارد سایت شدید، همانطور که در عکس برایتان مشخص کردهایم بر روی گزینه optimize کلیک کنید تا وارد قسمت دلخواه شوید.
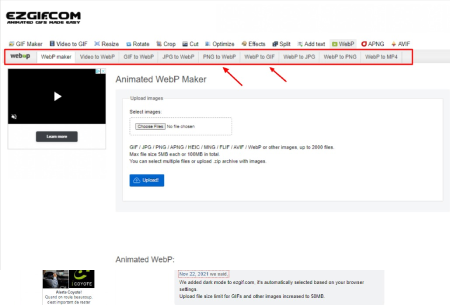
سپس میتوانید از نوار ابزار تعیین شده در عکس شماره 2 هر یک از حالتهایی را که مد نظرتان است انتخاب کنید و عکس مورد نظر را آپلود کنید و بعد از تبدیل شدن به فرمت دلخواه، از آن خروجی بگیرید. به همین راحتی!
حجم عکس های سایت چقدر باید باشد؟
قانون این است که هرچه کمتر، بهتر! هرچه سایز عکسهای استفاده شده در سایتهای شما کمتر باشد، حجم کمتری را به سایتتان تحمیل میکند و در نتیجه سایت سبکتر خواهد بود و سرعت سایت کند نخواهد شد. ایدهآل ترین حالت این است که حجم تصاویر کمتر از 100 کیلوبایت باشد. اما از طرفی هم نمیشود کیفیت را فدای کمیت کرد. چرا که با کاهش حجم عکسها، کیفیت آنها نیز کاهش مییابند. پس بهتر است تعادلی بین کیفیت و حجم آن برقرار کنید و سایز عکس را تا جایی کاهش دهید که خدشهای به کیفیت عکس وارد نشود. بنابراین اگر سایز تصاویر بین 100 تا 200 کیلوبایت هم باشد مشکلی پیش نمیاید.
عکس های سنگین را چگونه سبک کنیم؟!
سایتهای آنلاین بسیاری وجود دارند که با استفاده از آنها میتوانید حجم عکسهایتان را کاهش دهید که در ادامه به معرفی چندتا از این سایتها میپردازیم:
- https://compressnow.com
- https://tinypng.com
- https://imagecompressor.com
- https://www.jpeg.io
- https://www.imagerecycle.com
- https://compressor.io
- https://ezgif.com/optipng
کافی است عکس موردنظر خود را در این سایتها آپلود کنید و بعد از فشرده سازی یا compress کردن، دوباره آن عکس را دانلود کنید.
عکسهای سایت را از کجا دانلود کنیم؟
اگر بودجه کافی برای عکاسی تبلیغاتی و استفاده از عکسهای منحصربفرد از محصولات و خدمات مخصوص خودتان را ندارید، بهتر است از تصاویر باکیفیت و مرتبطی استفاده کنید که حق کپی رایت نداشته باشند چرا که الگوریتمهای گوگل بشدت روی این موضوع حساس هستند و سایتهای دارای عکسهای دارای کپی رایت را جریمه خواهد کرد. میتوانید از سایتهایی که در ادامه معرفی میکنیم برای دانلود عکسهای باکیفیت و بدون حق کپی رایت استفاده کنید.
نکته 1: در این سایتها هم میتوانید بصورت رایگان و هم بصورت پولی عکس دانلود کنید.
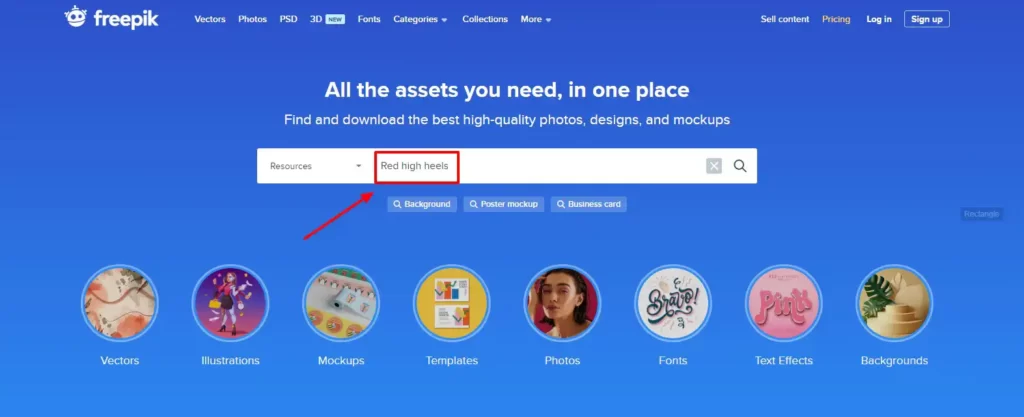
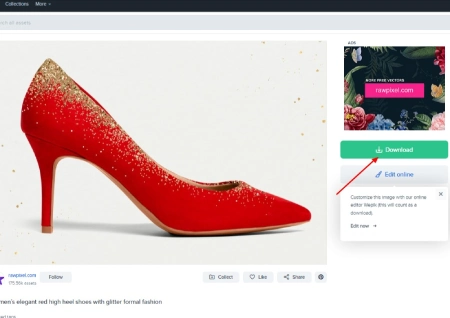
نکته 2: وقتی وارد این سایتها میشوید موضوع موردنظر خود را باید به زبان انگلیسی سرچ کنید تا تصاویر مربوط به آن برای شما به نمایش درآید. برای مثال اگر بدنبال عکسی درباره “کفش پاشنه بلند قرمز” میگردید میتوانید با استفاده از google translate آن را ترجمه کرده و در یکی از سایتها سرچ کنید تا نتایج آن را ببینید و هر عکسی که توجه شما را به خود جلب کرد را دانلود کنید.



نکته 3: اگر هر کدام از این سایتهایی که معرفی کردیم برایتان باز نشدند، از VPN یا فیلترشکن مرورگر خود استفاده کنید چون تعدادی از این سایتها فیلتر هستند.
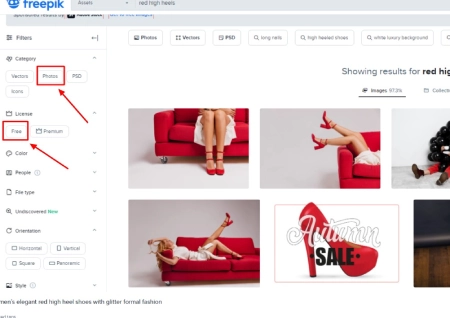
حال به معرفی سایتهایی که میتوانید از آنها عکسهای مدنظرتان را دانلود کنید را آوردهایم. توجه داشته باشید که در این سایتها میتوانید فیلترهای خود را انتخاب کنید و با توجه به فیلترهای انتخابی شما، عکسها به شما نمایش داده میشوند. البته دانستن این نکته هم خالی از لطف نیست که با اضافه کردن فیلترها، تعداد عکسهای نمایش داده شده به شما نیز محدودتر میشوند. این سایتها عبارتند از:
- https://www.freepik.com
- https://www.pexels.com
- https://unsplash.com
- https://picjumbo.com
- https://stocksnap.io
- https://www.flickr.com
- https://www.lifeofpix.com
- https://stocksnap.io
- https://pixabay.com
- https://burst.shopify.com
حرف آخر
در این مقاله سعی کردیم از اهمیت انتخاب عکسهای باکیفیت و جذاب در رونق سایت شما بگوییم و چرایی این موضوع را بررسی کردیم. همچنین سایتهایی را که برای دانلود با کیفیتترین و مرتبطترین عکس های سایتتان نیاز دارید را نیاز معرفی کردیم. امیدواریم این مقاله برای شما مفید بوده باشد.










0 Comments