آیا تا به حال به این فکر کردهاید که بهترین ابزارهای طراحی وب چیست؟ ساخت یک وب سایت کاربرپسند به پلتفرمهای خاصی برای بهبود رابط کاربری (UI) نیاز دارد. اگر در زمینه توسعه وب تازه کار هستید و علاقهمند به طراحی وب هستید، دانستن ابزارهای لازم ضروری است. به همین دلیل، ما بهترین ابزارهای طراحی وب را برای توسعه وب انتخاب کردهایم. بنابراین، بیایید به این بپردازیم که آنها دقیقاً چه هستند.
فهرست
طراحی و توسعه وب چیست؟
قبل از ورود به لیست ما، تفاوت بین این دو اصطلاح را توضیح میدهیم. طراحی وبسایت در تهران و توسعه وب گاهی به جای هم به اشتباه استفاده میشوند. با این حال، تفاوتهای ظریفی بین آنها وجود دارد. به عبارت ساده، طراحی وب فرآیند ایجاد صفحات وب است. این شامل چیدمان صفحه وب (چگونگی ظاهر یک وب سایت)، طراحی UX، عناصر یک صفحه وب و غیره است. بهطورکلی، زیبایی شناسی یک وب سایت است.
از طرف دیگر، توسعه وب نحوه عملکرد یک وبسایت است. به عنوان مثال، شما میتوانید دادههای وب سایت را بر روی یک سرور انتقال یا ذخیره کنید. همچنین، توسعه وب به مسائل فنی مربوط به یک وب سایت مانند میزبانی، امنیت، پایگاه داده و کتابخانه ها (jQuery، D3.js، React و غیره) اشاره دارد.
بهترین ابزار طراحی وب سایت چیست؟
1.ویکس Wix

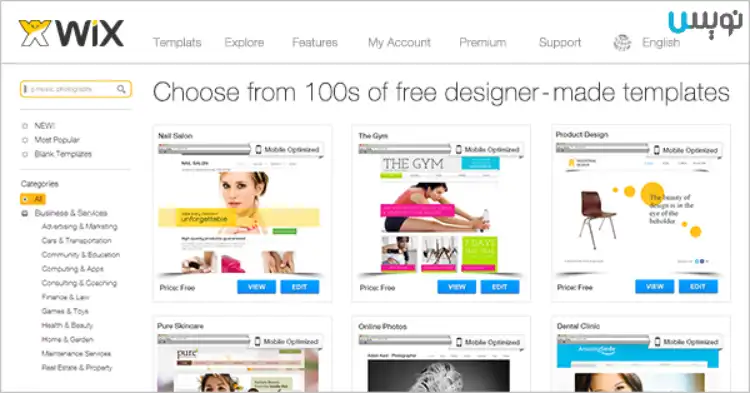
Wix رقیب شماره یک ابزارهای طراحی وب شناخته شده مانند وردپرس و Weebly است. ویژگی اصلی این برنامه وب این است که برای ساخت یک برنامه وب مناسب نیازی به کد ندارد. همچنین موجودی زیادی از قالبهای مختلف را در اختیار شما قرار میدهد. این یک ابزار عالی برای مبتدیان است تا اولین برنامه وب خود را راه اندازی کنند.
2.وردپرس WordPress

وردپرس یک CMS (سیستم مدیریت محتوا) و ابزار طراحی وب با نصب آسان است. مشابه Wix، نیازی به دانش قبلی از کدنویسی نیست. شما عناصر را فقط با یک کشیدن و رها کردن ساده قرار میدهید. همچنین، میتوانید برخی از ویژگیها را با افزونههای وردپرس اضافه کنید تا عملکرد وب سایت را افزایش دهید. البته باید به این موضوع اشاره کنیم که امنیت سایتهای وردپرسی کمی بالاتر از بقیه پلتفرمهاست!
3.ویبلی Weebly

اگرچه Weebly با برخی ویژگیهای محدود در مقایسه با رقبای خود عرضه میشود، اما میتواند یک برنامه وب سازگار با سئو ایجاد کند. همچنین دارای تجزیه و تحلیل سئو داخلی است تا به وب سایت شما کمک کند تا به رتبههای برتر برسد. یکی از ویژگیهای منحصر به فرد دیگری که Weebly دارد، عملکرد تجارت الکترونیک آن است. میتوانید با صفحات دستهبندی فوقالعاده Weebly و قیمتگذاری طرح ممتاز مقرون به صرفه، خرید آنلاین انجام دهید.
4. Webflow

اگر به دنبال ابزار طراحی وب بدون کد بصری هستید، Webflow بهترین انتخاب است. حتی اگر تجربه کدنویسی ندارید، Webflow کار کدنویسی را برای شما انجام میدهد! این یک برنامه طراحی است که در همه مرورگرها اجرا میشوند. علاوه بر این، میتوانید از برنامه Start برای آزمایش اینکه آیا برای شما مناسب است یا خیر، استفاده کنید.
5. Figma

Figma یک برنامه گرافیکی قدرتمند طراحی وب با مجموعهای از قالبهای مدرن UX و UI است. این یک سیستم مبتنی بر ابر دارد که کار تیمی را تسهیل میکند. همچنین یک تجربه عالی را برای طراحان تازه کار فراهم میکند. علاوه بر این، دارای ابزارهای گرافیکی لازم مانند وکتور و ابزار قلم برای طراحی یک اپلیکیشن وب کاربرپسند است.
6. Squarespace

یکی از پلتفرمهای تجارت الکترونیکی که میتوانید وب سایت خود را با آن راه اندازی کنید Squarespace است. بسیاری از قالبهای درجه یک در این ابزار طراحی وب وجود دارد که میتوانید آنها را انتخاب کنید. این الگوها به خوبی آماده شده را ارائه میدهد که برای شما جذاب است. جالبتر اینکه اگر الگوی شما در لیست دستهبندی نیست، میتوانید با پاسخ دادن به چند سوال آن را پیدا کنید.
7. بوت استرپ استودیو Bootstrap Studio

بوت استرپ استودیو که بر روی چارچوب بوت استرپ ساخته شده است، کاملاً با HTML و CSS سازگار است. رابط کاربری آسان و اجزای UI متنوع تنها بخش کوچکی از مزایای این برنامه است.همچنین دارای ویرایشگرهای HTML، CSS و جاوا اسکریپت برای طراحان با دانش کم کدنویسی است. ناراحت نباش Bootstrap Studio ویژگیهای کشیدن و رها کردن را برای ایجاد صفحات وب واکنشگرا در صورتی که نمیتوانید کدنویسی انجام دهید، ارائه میکند.
8. Google Web Designer (GWD)

فرض کنید در یک پلتفرم آسان برای ایجاد تبلیغات، محتوای بصری جذاب و صفحات وب هستید. در این صورت، GWD یک انتخاب خارقالعاده برای شما است. خوشبختانه، این یک برنامه وب کاملا رایگان و بدون هزینه اشتراک است. همه چیز آنجاست. شما میتوانید فایلهای XML، CSS و جاوا اسکریپت خود را با ویژگی تکمیل خودکار GWD بسازید. به دنیای طراحان خلاق و مبتکر خوش آمدید.
9. Mobirise

Mobirise یکی از انقلابهای بدون کد در طراحی وب برای ساخت برنامهها با رابط کاربری آسان است. بنابراین، این یک پلتفرم ایدهآل برای افراد غیرمسلط به کدنویسی است تا برنامههای وب منحصر به فرد خود را بسازند. Mobirise با بیش از 5500 بلوک وب سایت و 400 قالب، تنوع زیادی به کاربر میدهد. این اپلیکیشن هم برای کاربران تجاری و هم برای کاربران شخصی رایگان است. با این حال، برای دسترسی به ویژگیهای اضافی و ابزارهای توسعه پیشرفته، میتوانید بلوکهای برتر را با قیمت ۱۴۹ دلار انتخاب کنید.
10. Affinity Designer

Affinity Designer یک برنامه طراحی وب قدرتمند با امکانات گرافیکی عالی است. قابل ذکر است، این تا حدودی ترکیبی از Adobe Photoshop و Adobe illustrator است. برای طراحان تازه کار UX توصیه میشود. چیزی که آن را برجسته میکند، وکتورهای صاف و ابریشمی و ابزار طراحی شطرنجی آن است.
11. Balsamiq

یکی از برنامههای کاربردی برای نمونه سازی کم وفاداری، Balsamiq است. این یک برنامه مبتنی بر ابر است که در آن میتوانید مفاهیم خود را به تجربیات کاربر تبدیل کنید. ممکن است قبل از نوشتن هر کدی به ایده های زیادی برسید. بنابراین، اگر میخواهید ایدهها را فوراً دریافت کنید و آنها را عملیاتی کنید، به یک سرویس ماکت نیاز دارید. Balsamiq به شما امکان میدهد اسکچهای دیجیتالی ایجاد کنید و کارهای گرافیکی مختلف را انجام دهید.
12. اسکچ Sketch
آخرین اما نه به این معنی که بیارزشترین، Sketch یک «ابزار طراح همهکاره» است. با منابع و امکانات متنوع همراه است. اخیراً Sketch Workspace را معرفی کرده است که در آن میتوانید کار تیمی را مدیریت کرده و پروژه های خود را تسهیل کنید. همچنین، میتوانید پروژههای خود را از کتابخانه دانلود کنید. Sketch از یک فرآیند نمونه سازی باورنکردنی برای دیدن نسخه نمایشی وب سایت شما استفاده میکند. با این حال، تنها macOS بودن نقطه ضعف این ابزار طراحی وب است.
کدام ابزار برای طراحی وب سایت بهتر است؟
انتخاب بهترین ابزار برای طراحی وب به عوامل زیادی بستگی دارد، مانند اینکه چقدر بودجه میتوانید به پروژه خود اختصاص دهید. به عنوان مثال، اگر بودجه کمی دارید، میتوانید از پلتفرم های رایگان مانند Google Web Designer یا WordPress استفاده کنید. همچنین بستگی به سلیقه و سطح تخصص شما دارد. اگر شما یک طراح وب مبتدی هستید، بر اساس لیست ما، میتوانید وردپرس یا اسکچ را به دلیل محیطهای کاربری آسان آنها انتخاب کنید. از طرف دیگر، اگر به دنبال بافتها و قالبهای پیچیدهتر هستید، ممکن است Webflow را انتخاب کنید.
سخن پایانی
ابزارهای زیادی برای طراحی وب وجود دارد که میتوان وب سایتهای درخشان با آنها ساخت. هنگام انتخاب بهترین ابزارهای طراحی وب، چه به عنوان یک علاقه یا شغل، باید عواملی مانند بودجه، سلیقه و سطح تخصص خود را در نظر بگیرید.
ضمنا اگر به دنبال ایجاد یک وب سایت تجاری هستید که به طور جدی فعالیت اقتصادی انجام دهید حتما باید از متخصصین برنامه نویسی و کسانی که تجربه راه اندازی وب سایت دارند کمک و مشاوره بگیرید.









0 Comments